
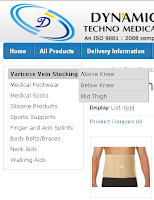
Sidebar Menu is similar to the default 'Category' Module. It allows you to have a drop down menu instead of the default listing for the sub-categories. Sidebar Menu allows easy CSS styling to match your theme and enhances your theme's view to your customer
Demo: http://buydyna.com/
Steps:
1.Add sidebar-menu.css to css folder
http://buydyna.com/catalog/view/theme/default/stylesheet/sidebar-menu.css
2.Modify the catalog template
catalog\view\theme\default\template\module\catagory.tpl
<ul id="sidebar_nav" >
Samsung Galaxy Tab 2 (7-Inch, Wi-Fi)-ahmedabad-webs.jpg)




how to modify catalog template?
ReplyDeleteGo to opencart installation folder and you can see
ReplyDeletecatalog/view/theme/
|-> default(this is the folder you want to edit)
-----------------------------------
then just follow the steps above
You did not say or explain the modification process to the category.tpl file. The file consists of two php stacked conditional loops. Where's your explanation?
ReplyDelete